Um guia para iniciantes para editor de elementar para o WordPress
O Elementor Editor é o plug -in mais popular do WordPress Page Builder. Atualmente, possui uma participação de mercado de 17% e é usado por 12% de todos os sites.
Ele simplifica a criação de sites usando quatro componentes principais: modelos para o layout geral, blocos para seções de página, widgets para elementos individuais e código personalizado.
Os usuários podem criar sites atraentes sem conhecimento de codificação, enquanto os desenvolvedores têm a flexibilidade de adicionar JavaScript e CSS personalizados.
O que é o Elementor Editor?
Geralmente referido como Elementor, o nome da empresa é Elementor e o editor é um de seus produtos.
O Elementor Editor é um plugin de construtor de página de arrastar e soltar fácil de usar para o WordPress que permite que qualquer pessoa crie sites bonitos sem conhecer nenhum código.
Sua interface intuitiva permite que os usuários projetem páginas da web arrastando widgets – como imagens, botões ou texto – em seções de uma página quando necessário.
Para desenvolvedores, o Elementor Editor suporta CSS personalizado para criar designs ainda mais exclusivos.
No entanto, o conhecimento de codificação não é necessário, pois o Elementor oferece extensas opções de personalização, permitindo que os usuários criem layouts de sites verdadeiramente exclusivos.
Como o design do site funciona no editor do Elementor
Criar um site com o Elementor Editor gira em torno de quatro elementos básicos:
1. Modelos
Os modelos aceleram a criação de páginas e sites da Web, servindo como ponto de partida para projetar páginas com layouts predefinidos.
Os modelos definem a estrutura geral de uma página ou elementos em todo o site, como cabeçalhos e rodapés que aparecem no site.
2. Blocos
Os blocos são seções pré-projetadas de uma página da Web que podem ser arrastadas e soltadas para o layout.
Eles representam áreas diferentes de uma página, como uma seção de heróis ou área de depoimento, e são identificadas por seu layout ou fins de design.
3. Widgets
Os widgets são elementos de design individuais que fornecem conteúdo ou funcionalidade específica, como imagens, texto ou formulários.
Os widgets são combinados para criar blocos, que se encaixam no layout geral definido por um modelo.
4. Código personalizado
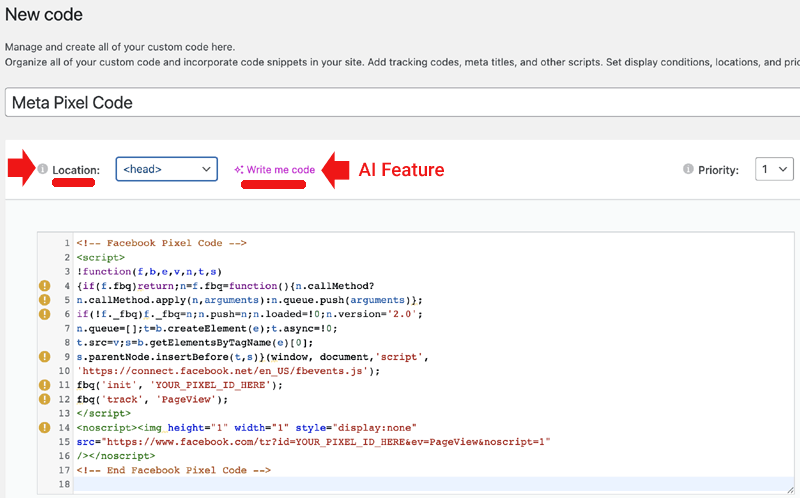
O recurso de código personalizado permite que os usuários avançados adicionem alterações de estilo, como fontes, animações e ajustes de espaçamento personalizados usando CSS e JavaScript para modificar a estrutura da página, acionar eventos e criar comportamentos dinâmicos além das opções internas do editor do Elementor.
 Captura de tela do Código Custom Elementor, março de 2025
Captura de tela do Código Custom Elementor, março de 2025Como os elementos de design da página elementar funcionam juntos
Os três elementos para a criação de um site com Elementor seguem uma hierarquia clara: Modelos> Blocos> Widgets.
- Modelos: Os modelos definem o layout geral de uma página ou elementos em todo o site, como cabeçalhos e rodapés que aparecem em todo o site. Os modelos são compostos de blocos, que são as seções pré-projetadas dentro do layout.
- Blocos: Os blocos são seções pré-projetadas de uma página da web, como uma seção de heróis ou área de depoimento. Eles são identificados por seu layout ou fins de design e são compostos de widgets, que podem ser combinados de várias maneiras para criar tipos específicos de blocos.
- Widgets: Os widgets são elementos individuais que fornecem conteúdo ou funcionalidade específica, como imagens, botões ou formulários. Esses widgets são usados em blocos, que por sua vez se encaixam no layout definido por um modelo.
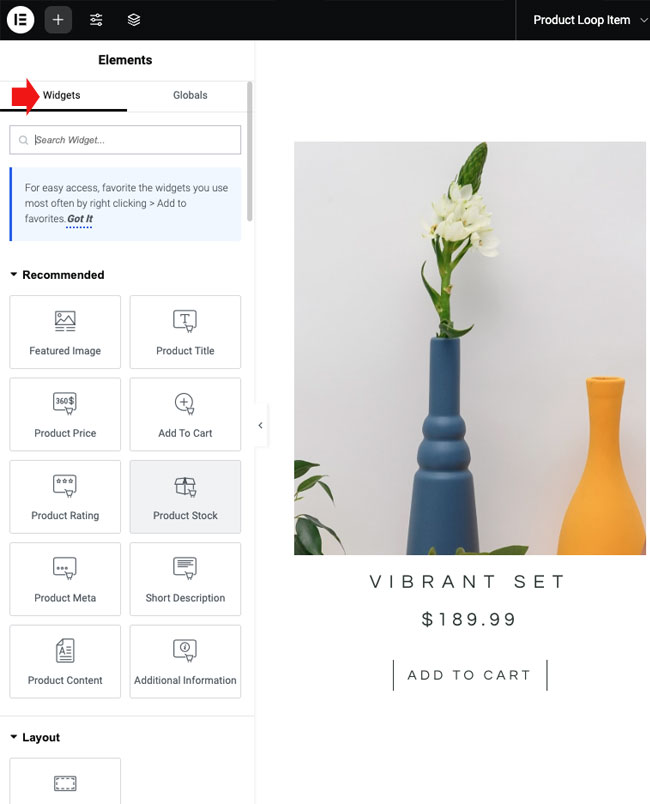
 Captura de tela do Elementor Theme Builder, março de 2025
Captura de tela do Elementor Theme Builder, março de 20251. Modelos
Os modelos são o nível mais geral de design no Elementor, fornecendo layouts de página inteira pré-projetados ou elementos de página em todo o site, como cabeçalhos e rodapés.
Eles controlam o design geral das páginas da Web e podem ser personalizados usando blocos e widgets para atender às necessidades específicas.
Os modelos representam o layout geral de uma página, enquanto os blocos são seções pré-projetadas de conteúdo (como depoimentos ou tabelas de preços) que podem ser adicionadas ao layout.
Quando você começa com um modelo, geralmente inclui vários blocos como parte de seu design. Os usuários podem arrastar e soltar blocos adicionais para um modelo para personalizar o layout e aprimorar sua funcionalidade.
Como os modelos se encaixam no fluxo de trabalho do editor elementar
Os modelos se encaixam no fluxo de trabalho de projetar um site no Elementor, fornecendo um ponto de partida para a criação de páginas.
Os usuários podem selecionar um modelo pré-projetado que atenda às suas necessidades e personalizá-lo reorganizando, substituindo ou editando os blocos que ele contém.
Os modelos permitem que os usuários economizem tempo, garantindo consistência em todo o site, pois definem a estrutura e o design de páginas individuais ou elementos em todo o site, como cabeçalhos e rodapés.
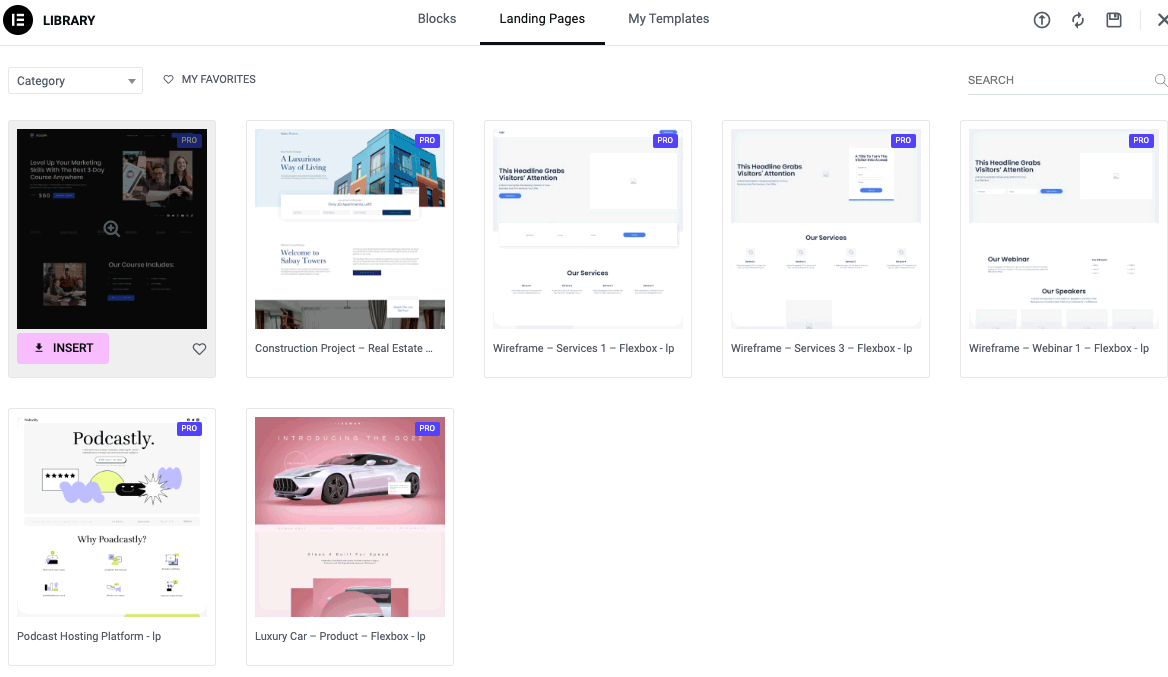
 Captura de tela da Biblioteca de Modelos de Página de Landing, março de 2025
Captura de tela da Biblioteca de Modelos de Página de Landing, março de 20252. Blocos
Um bloco é uma combinação pré-projetada de widgets, como um emparelhamento de um widget de mídia com um widget de texto.
O layout do bloco determina como os widgets estão posicionados, incluindo como eles se alinham, quanto espaço cada um ocupa e as lacunas entre eles.
Esses detalhes garantem que o design do bloco seja funcional e visualmente atraente.
Os blocos fazem parte do fluxo de trabalho de projetar uma página da web. Por exemplo, se você precisar de um formulário de contato em uma seção específica de um modelo, poderá arrastar um bloco de formulário de contato predesenhado e inseri -lo.
O próprio bloco de formulário de contato é feito de widgets. Um modelo personalizado é criado substituindo blocos semelhantes, modificando -os ou adicionando blocos totalmente novos para adicionar novas funcionalidades a uma página da web.
O Elementor oferece uma ampla variedade de blocos pré-projetados para atender às diferentes necessidades de design, como:
- Sobre.
- Chamado à ação.
- Clientes/amigos.
- Contatos.
- Contagem regressiva.
- PERGUNTAS FREQUENTES.
- Características.
- Rodapé.
- Formas.
- Cabeçalho.
- Portfólio/Galeria.
- Preço.
- Barra de progresso.
- Serviços.
- Inscreva -se.
- Equipe.
- Depoimentos.
Como os blocos se encaixam no fluxo de trabalho do Elementor
Os blocos se encaixam no fluxo de trabalho de projetar uma página da Web no Elementor, atuando como seções prontas para uso que estruturam partes específicas de uma página.
Cada bloco é composto de widgets que definem seu conteúdo e funcionalidade.
Os usuários podem personalizar um modelo substituindo blocos semelhantes, modificando seu conteúdo ou adicionando blocos totalmente novos para melhorar a funcionalidade de uma página da web.
3. Sistema de criação de página de widgets
No Elementor, os modelos consistem em blocos e blocos são construídos a partir de widgets.
Os widgets são os menores elementos de design do editor elementar, fornecendo funções específicas (como botões e formulários) ou tipos de conteúdo (como imagens, títulos e texto).
Os widgets correspondem a componentes individuais de uma página da web, definindo a estrutura e a funcionalidade da página.
Por exemplo, uma seção de contato pode incluir um widget de título, um widget de texto e um widget de formulário de contato.
Como os widgets se encaixam no fluxo de trabalho do Elementor
Os widgets se encaixam no fluxo de trabalho como as menores partes dos blocos pré-projetados ou personalizados.
Os usuários podem modificar os widgets dentro de um bloco ou combiná -los para criar blocos totalmente novos. Esses blocos personalizados, por sua vez, podem ser montados para formar um modelo personalizado.
Animação do editor de design de postagem única
4. Código personalizado
O código personalizado permite que os usuários apliquem elementos de estilo e interativos além das ferramentas embutidas do Elementor Editor.
Ao contrário dos modelos, blocos e widgets, que oferecem estruturas predefinidas, o código personalizado fornece controle direto sobre o design e a funcionalidade.
O CSS permite layouts, tipografia e animações de ajuste fino. O JavaScript adiciona efeitos dinâmicos, como animações de rolagem ou interações baseadas em pairar. O HTML integra ferramentas de terceiros, como formulários externos ou scripts de rastreamento, na página.
O código personalizado é útil quando as configurações internas do Elementor Editor não são suficientes, oferecendo flexibilidade adicional para refinar os projetos para obter maior especificidade, complexidade e controle sobre o design e as funcionalidades.
Os usuários também podem adicionar código à seção principal de um site para carregar folhas de estilo, scripts ou códigos de rastreamento em todo o site.
Como o código personalizado se encaixa no fluxo de trabalho do elementor Editor
O código personalizado se encaixa no fluxo de trabalho do Elementor Editor, permitindo que os usuários refinem o estilo, adicionem interatividade e adicione complexidade que não está disponível através de modelos, blocos e widgets padrão.
Os usuários podem aplicar o CSS através do recurso Código personalizado do Elementor Editor para fazer ajustes de estilo em todo o site sem modificar elementos individuais.
O JavaScript pode adicionar comportamentos dinâmicos, como navegação pegajosa ou animações acionadas por pairar. O HTML incorpora conteúdo externo, como formulários personalizados ou scripts de rastreamento.
Para modificações em todo o site, o Elementor Pro permite o aplicativo global de código personalizado, garantindo que as alterações permaneçam consistentes em várias páginas.
Os usuários também podem adicionar código à seção da cabeça para carregar folhas e scripts antes do conteúdo da página.
O código personalizado fornece flexibilidade onde os blocos e widgets não, permitindo que os usuários ajustem seus designs enquanto mantêm o fluxo de trabalho estruturado.
Elementor Editor AI
A IA do Editor Elementor permite que os usuários gerem e refinem texto diretamente dentro do widget de texto.
Os usuários podem acessar o escritor de texto da IA clicando em um link rosa “Write With AI”.
O conteúdo gerado pela IA é sugerido com base no contexto e pode ser ajustado ao simplificar, expandir, reduzir ou fixar gramática.
Os usuários também podem modificar o tom ou traduzir o texto em vários idiomas.
Ai Knivethhelt do editador eleético.
Adicionando código personalizado com elementar AI
O recurso de código personalizado do Elementor Editor também oferece IA para permitir que os usuários gerem e apliquem código personalizado sem escrever manualmente CSS, JavaScript ou HTML.
Para um estilo específico de elemento, o Elementor AI pode gerar CSS personalizado para efeitos como animações de pairar, cabeçalhos pegajosos ou transformações de texto. O código gerado pela IA inclui uma explicação de sua função, ajudando os usuários a entender seu impacto antes de aplicá-lo.
Enquanto a AI do Elementor Editor simplifica a codificação, os usuários são responsáveis por verificar o código gerado para garantir que ele funcione conforme o pretendido.
Quanto custa
O Elementor Editor está disponível em uma versão gratuita que é útil por si só, mas a atualização para os níveis pagos premium desbloqueia uma gama mais ampla de opções de design.
O editor é surpreendentemente acessível, considerando o valor que fornece e suas extensas capacidades.
O nível essencial chamado descritivamente custa menos de US $ 60/ano. O próximo passo, chamado Solo Advanced, custa menos de US $ 80/ano. Ambas as camadas oferecem licenças para o uso de um site.
A principal diferença entre as duas camadas é que a versão avançada oferece recursos de comércio eletrônico, a capacidade de adicionar código personalizado e pode ser usado de maneira colaborativa com o recurso de notas colaborativas.
As camadas superiores oferecem os mesmos recursos, mas com licenças que permitem a implantação em mais sites.
Editor do Elementor Democratiza o design do site profissional
O Elementor Editor é um construtor de páginas do WordPress versátil que ajuda os usuários a projetar sites usando três elementos fáceis de entender: modelos, blocos e widgets.
Os modelos controlam o layout geral de uma página, os blocos são seções pré-projetadas de um layout de modelo e os widgets são elementos de design granulares que se encaixam em blocos, correspondentes a tipos de conteúdo específicos (como texto e imagens) e funcionalidade (como formulários e botões).
Juntos, esses elementos formam a base de um fluxo de trabalho intuitivo que democratiza o design da web, permitindo que os usuários criem sites atraentes como um profissional.
Mais recursos:
Imagem em destaque: ICO Maker/Shutterstock







